The Things Stack Cloudから連携された新型CO2 センサーAQS01-LのデータをTago.IOで見える化 Tips & Tricks 2 / 2
※The Things Networkコミュニティ版とThe Things Stack Cloudの設定方法は、ほぼ同じです。通信ログ管理機能(NOC)とSLAおよび海外クラウドサーバー管理のみの差異となります。

前提条件
ここに記載したTago.IOを使用するための前提条件です。
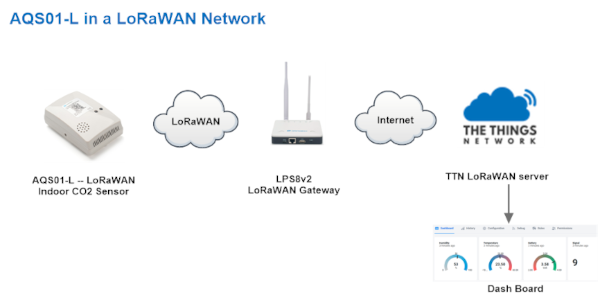
・CO2 Sensor (AQS01-L)はThe Things Stack Cloudに登録済みで、センサーデータを受信できること。
1. Tago.IO****にサインイン
Tago.IOにサインインします。アカウントが無い場合は、作成します。
2. デバイスを登録
デバイス登録はAQS01-Lのデバイス名を”CO2 Sensor 1”として登録します。
[Devices]を選択後、画面右上の[+Add Device]を選択します。
Fig13
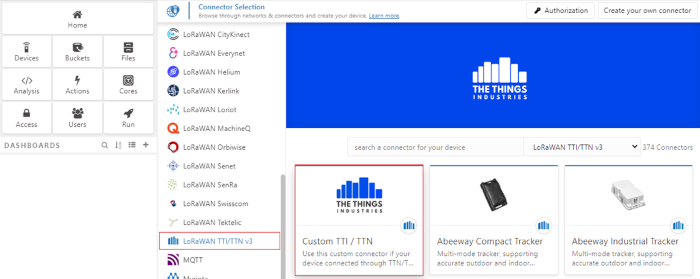
LoRaWAN TTI/TTN v3 → Custom TTI/TTNをクリックします。
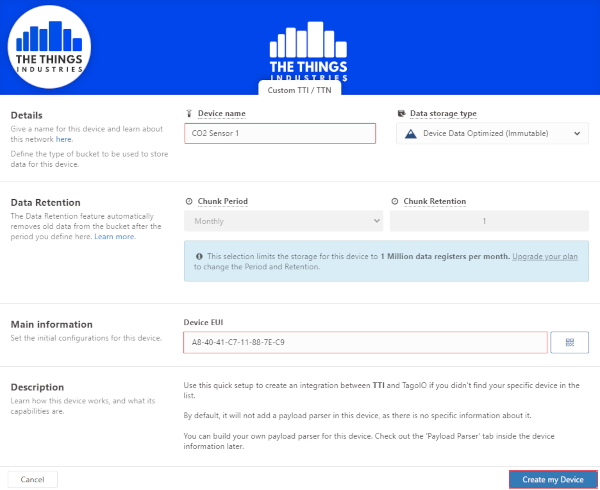
Device name(任意の名前)とThe Things Stack Cloudに登録したDevice EUIを入力して[Create my Device]をクリックします。
Fig15
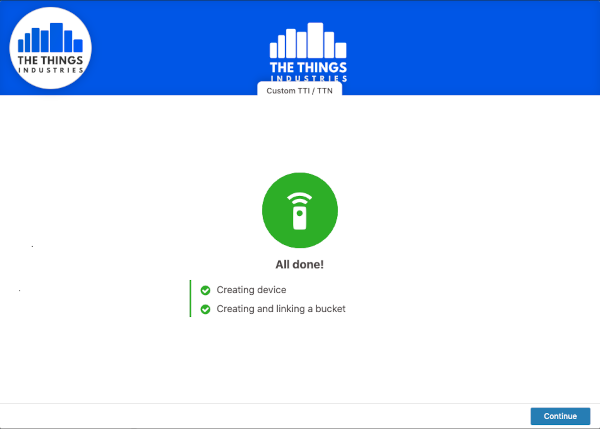
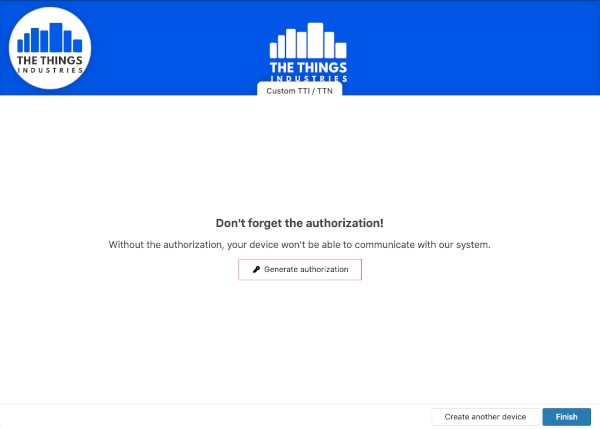
[Continue]をクリックします。
Fig16
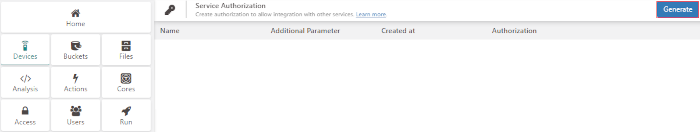
[Generate authorization]をクリックします。
Fig17
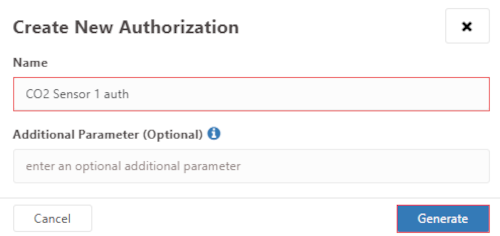
[Generate]をクリックします。
Fig18
Fig19
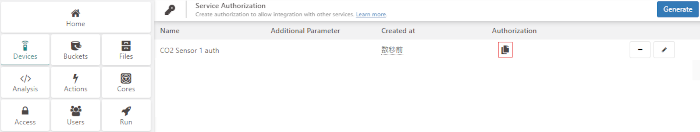
認証が作成されたら、コピーボタンをクリックしてコピーします。
Fig20
3. The Things Stack Cloud****から Tago.IO****への連携
The Things Stack CloudからTago.IOへデータを連携します。
The Things Stack CloudのCO2 SensorアプリケーションからWebhooksを選択後、画面右上の[+webhookの追加]をクリックします。
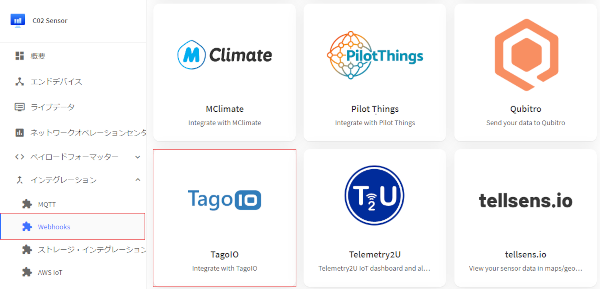
連携可能なアプリケーションが表示されますので、Tago.IOをクリックします。
Fig21
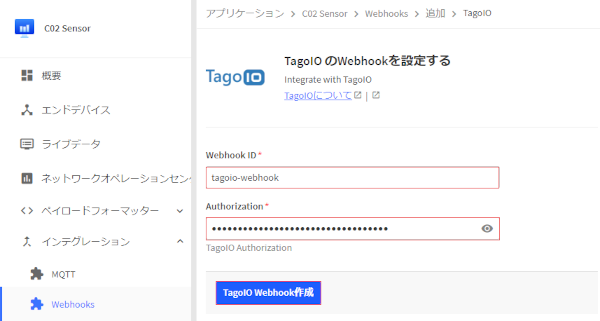
WebhookID(任意の名前)とAuthorization(Tago.IOでコピーした認証)を入力後、[TagoIO Webhook作成]をクリックします。
Fig22
4. Tago.IO****にて連携確認
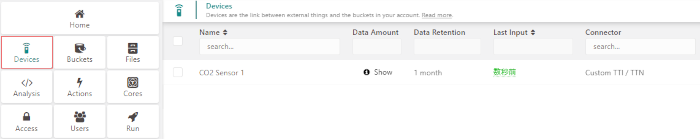
Tago.IOのDevicesからLast Inputを確認します。The Things Stack Cloudからデータが連携された時間が表示されます。
Fig23
5. Tago.IO****にてダッシュボード作成
The Things Stack Cloudから連携されたデータを表示するためのダッシュボードを作成します。
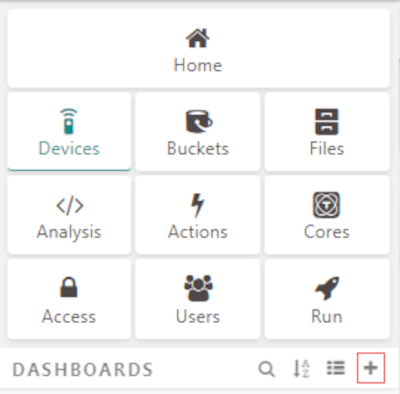
+をクリックします。
Fig24
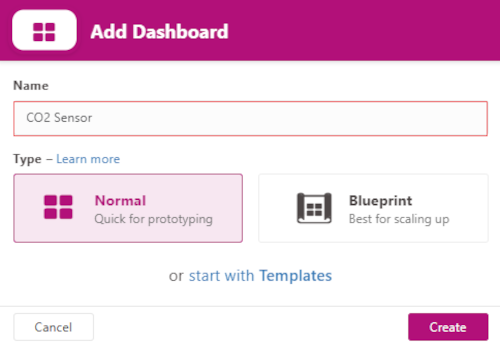
Name(任意の名前)を入力後、[Create]をクリックします。
Fig25
+Add widgetをクリックしてwidgetを追加します。
Fig26
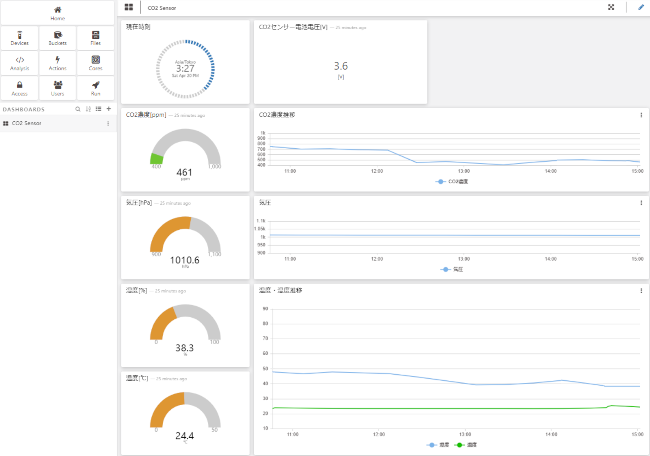
サンプルダッシュボード( LHT65N**)**
Fig27
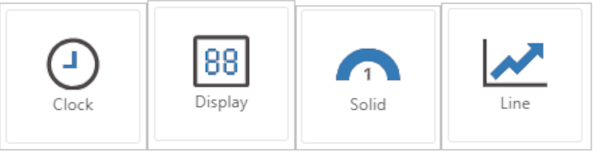
以下のwidgetを使用しています。
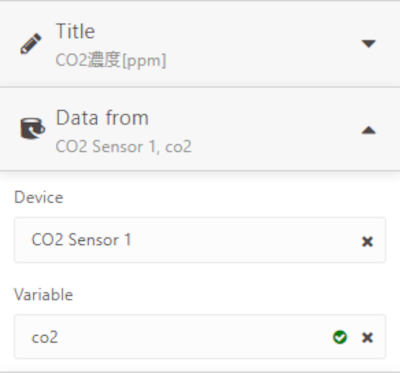
必要なwidget を追加して、タイトル、データの取得元等を編集します。
Fig 28
CO2濃度の設定例(データは”CO2 Sensor 1”の”co2”から取得)
Fig29
前のページに戻る>>>